JavaScript dan PHP adalah dua bahasa pemprograman yang banyak direkomendasikan jika anda ingin belajar mengenai web programming karena keduanya cukup mudah untuk dipelajari serta tersedia banyak tutorial dan situs pembelajaran interaktif yang bisa dengan mudah anda temukan di internet , contohnya ya codesaya.com ini xD.
Artikel ini akan membahas perbedaan dari JavaScript dan PHP yang akan berlanjut ke pembahasan mengenai Client Side Programming dan Server Side Programming.
Kita mulai dengan mengintip definisi keduanya dari wiki :
JavaScript
JavaScript adalah bahasa pemrograman berbasis java yang merupakan interface pembantu dalam pemrograman web. JavaScript populer di internet dan dapat bekerja di sebagian besar penjelajah web populer seperti Internet Explorer (IE), Mozilla Firefox, Netscape dan Opera.
PHP
PHP: Hypertext Preprocessor, adalah bahasa skrip yang dapat ditanamkan atau disisipkan ke dalam HTML. PHP banyak dipakai untuk memrogram situs web dinamis. PHP dapat digunakan untuk membangun sebuah CMS.
(nb : quotenya cuma buat manjang-manjangin artikel doang xD)
Ahh definisinya gak jelas ! Bedanya apa ?
Sabar. Tarik nafas dulu, hembuskan, mainnya pelan aja biar lebih kerasa xD.
JavaScript adalah sebuah bahasa pemrograman web yang bersifat client side programming, yang artinya semua kode program akan dieksekusi, diproses atau dijalankan di sisi klien dalam hal ini web browser. Jadi jelas, kenapa kita bisa melihat beberapa nama browser terkenal dari penjelasan wiki di atas xD. Selain ditulis langsung pada file HTML, kode JavaScript juga bisa ditulis dalam file terpisah dengan ekstensi .js.
PHP adalah bahasa pemrograman web yang bersifat server side programming, artinya semua proses atau eksekusi kode PHP dilakukan di web server dan klien hanya akan menerima hasil (output) dari proses tersebut. Selain memerlukan web server agar bisa dijalankan, kode PHP harus di simpan dengan ekstensi .php. Jadi, file HTML yang mempunyai kode PHP ekstensinya dirubah dari .html menjadi .php.
Masih kurang jelas nih ! Mana contohnya ?
Ayo sama-sama kita lakukan percobaan untuk membuktikan bahwa perbedaan diantara mereka memang benar adanya xD.
Tahap pertama : JavaScript (client side programming)
- Ketikkan kode berikut di teks editor
<html>
<body>
<script type="text/javascript">
document.write('Halo codesaya.com !');
</script>
</body>
</html>- Simpan dengan nama javascript_halo.html
- Coba jalankan file javascript_halo.html menggunakan web browser.

Tahan disitu, lanjut ke tahap berikut
Tahap kedua : PHP (server side programming)
- Kembali ke teks editor, buat file baru
- Ketikkan kode berikut
<html>
<body>
<?php
echo 'Halo codesaya.com !';
?>
</body>
</html>- Simpan dengan nama php_halo.php (kenapa bukan php_halo.html ? baca lagi penjelasan mengenai PHP)
- Jalankan file php_halo.php langsung menggunakan browser anda (open with)
Kok browsernya malah kosong / download file ?
Yup, itulah inti dari percobaan kita.
Pada saat anda melakukan percobaan pada tahap pertama, browser bisa membaca dan dengan mudah mengeksekusi kode JavaScript pada file javascript_halo.html, sehingga anda bisa membaca kata 'Halo codesaya.com' di browser anda.
Berbeda dengan percobaan berikutnya, dimana ketika anda mencoba menjalankan file php_halo.php browser tidak bisa mengeksekusi kode PHP pada file tersebut dan yang terjadi adalah browser malah kosong / mendownload file php_halo.php yang sebenarnya ingin anda jalankan. Ini terjadi karena PHP yang bersifat server side programming. Benarkah ? Coba kita jalankan file php_halo.php lewat web server

Dan hasilnya sukses menampilkan kata 'Halo codesaya.com !', bisa anda lihat sendiri xD.
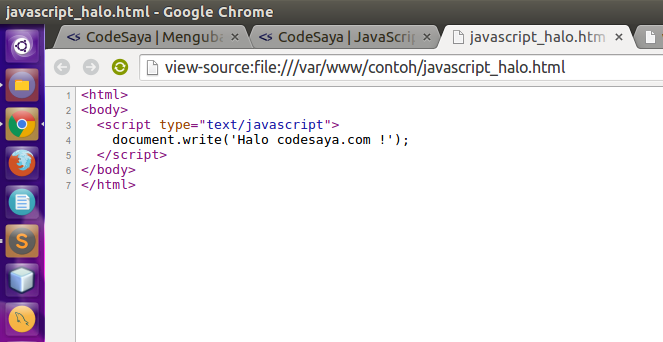
Perbedaan lain dari client side programming dan server side programming adalah jika kita mencoba melihat source kodenya. Silahkan ctrl+u pada file javascript_halo.html

Anda bisa melihat semua kode javascript_halo.html dari atas sampai bawah xD
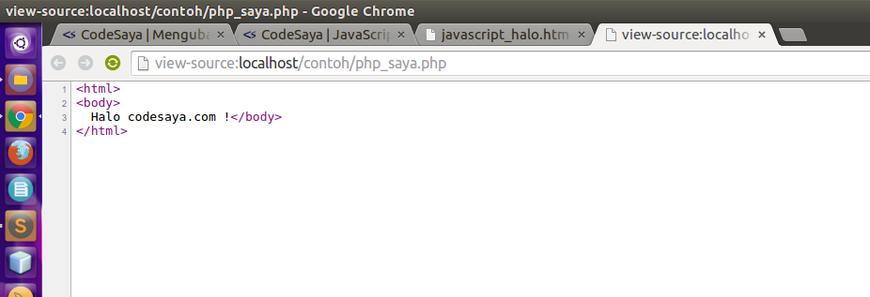
Sedangkan untuk file php_halo.php, anda hanya akan melihat tag HTML dan hasil (output) kode PHP yang sudah dieksekusi di web server.

Bagaimana ? Sangat jelas bedanya kan ?
Lalu, apa gunanya JavaScript dan PHP ?
Meskipun keduanya sama-sama merupakan bahasa pemrograman web, tapi JavaScript dan PHP punya fungsi dan penggunaan yang berbeda.
Use the right tool for the job.
(nb : betulkan jika quote di atas salah xD)
JavaScript biasanya digunakan sebagai pembantu interface (tampilan) sehingga halaman website lebih interaktif, seperti pembuatan animasi, menagani event yang dilakukan user dan berbagai fungsi lainnya.
Sedangkan PHP digunakan untuk membuat web dinamis yang membutuhkan manajemen data, seperti database, upload file dan masih banyak lagi.
Penutup
Jika anda sudah bisa menguasai HTML, CSS, JavaScript dan PHP, anda sudah bisa membangun sebuah website dengan struktur yang benar, tampilan yang menarik, interaktif dan tentu saja dinamis. Yang perlu anda lakukan hanyalah latihan dan terus mencoba. Jangan takut saat menemui error, karena itu akan menambah pengalaman dan mengasah kemampuan debugging anda.
See you next time..
Level artikel ini adalah beginner.
Dituliskan oleh
Indra Daud (aidi)
pada 16 Oktober 2015 dan telah dibaca sebanyak 43140 kali.
Tag:
PHP,
javascript,
Perbedaan
Komentar:
nurhidayati75
3
0
·
9 tahun, 8 bulan yang lalu
·
3 jempol
Bagus sekali membuat orang yang tadinya anti bahasa pemrograman jadi tertarik....hebat
w0rmD404
75
0
·
9 tahun, 8 bulan yang lalu
·
3 jempol
keren gan... makin semangat nih ane belajar pemrograman. yang sekarang ane pelajarin pemrogaman PHP, JavaScript, dan C++.
aidi
192
30
penulis
·
9 tahun, 8 bulan yang lalu
·
1 jempol
sip, lanjutkan dan share ilmunya gan.
AnnisaNadia
127
1
·
9 tahun, 7 bulan yang lalu
·
1 jempol
Yes.. sekarang jadi tau tentang JS sama PHP, hehe..:D Terus share ilmunya ya, mastah!
coconut
129
14
·
9 tahun, 6 bulan yang lalu
·
1 jempol
bagaimana dengan node.js? apakah termasuk javascript yang bersifat client side programming juga?
codingw
218
5
·
9 tahun, 5 bulan yang lalu
·
3 jempol
Tulisannya sangat bagus dan menarik, tetapi mungkin ada yg harus ditambahkan bahwa javascript sekarang sudah bisa berjalan di sisi server dengan menggunakan nodejs
chspwn
15
0
·
9 tahun, 5 bulan yang lalu
·
1 jempol
Akhirnya ane ngerti nih struktur orgaisasi HTML, CSS, PHP dan javasript dari tulisan ini... Jempoool!!
nurudin
10
0
·
9 tahun, 4 bulan yang lalu
·
1 jempol
terima kasih ilmunya, Mas Indra
ahmadfaris
20
1
·
9 tahun, 2 bulan yang lalu
·
1 jempol
keren :)
dindanatalia29
228
6
·
9 tahun, 2 bulan yang lalu
·
2 jempol
Sip gan.. dpet ilmu baru. Jangan pantang menyerah buat belajar guys. Insya Allah kita semua bisa sukses :D
tyo_inst
57
1
·
9 tahun, 1 bulan yang lalu
·
1 jempol
artikel ke 2 setelah artkel kang ganis , bacaan artikel pertama saya :D .. artikelnya bagus, santai.. ga tegang, pusing mual2 xD.. keren.. quotenya saya kira serius.. g taunya becanda juga.. ahhaha.. keren.. lanjutkan kang indra.. ditunggu tulisan selanjutnya :D .. dari artikel ini saya paham, perbedaan php dan javascript :D
tyo_inst
57
1
·
9 tahun, 1 bulan yang lalu
·
1 jempol
oia.. kita sama2 linux user kang.. ubuntu distro :D
Anis_Fahchah.07
19
0
·
8 tahun, 12 bulan yang lalu
·
1 jempol
Makasih..., berkat artikel ini saya selangkah mengenal bahasa pemrograman....
Anis_Fahchah.07
19
0
·
8 tahun, 12 bulan yang lalu
·
1 jempol
Makasih..., berkat artikel ini saya selangkah mengenal bahasa pemrograman....
ifd
60
0
·
8 tahun, 10 bulan yang lalu
·
1 jempol
mantab kang
suryawigunaa
144
0
·
8 tahun, 10 bulan yang lalu
·
1 jempol
wah, keren penjelasannya kk XD
papanabil
1
0
·
8 tahun, 10 bulan yang lalu
·
1 jempol
Sip.. Jadi pengen nambah.. Maksih artikelnya..
fajar_20
62
4
·
8 tahun, 10 bulan yang lalu
·
1 jempol
sipz,,, jadi nambah ilmu, tambah semangat buat belajar web programing nih, :D
wahyuarief
98
0
·
8 tahun, 9 bulan yang lalu
·
1 jempol
2 bahasa itu sangat menarik dan banyak tantangannya
Dr...Mandra
39
0
·
8 tahun, 8 bulan yang lalu
·
1 jempol
ane tetep aja belum paham, tapi tetep berusaha dan bereksperimen.. ajiib..
zikri
33
0
·
8 tahun, 8 bulan yang lalu
·
1 jempol
Gan kalau menurut agan lebih baik belajar javascript dulu atau php? tolong berikan alasannya juga kalau bisa, terima kasih :)
auf4R
300
5
·
8 tahun, 6 bulan yang lalu
·
2 jempol
Hmm... @coconut, kalau Node.js itu lebih ke arah server-side, kalau client-side tetap pakai JavaScript (bukan Node.js) :)
auf4R
300
5
·
8 tahun, 6 bulan yang lalu
·
2 jempol
@zikri, menurut ane sih lebih baik belajar javascript dulu, karena javascript itu bisa dipakai di client-side dan server-side (node.js), sementara php hanya bisa dipakai di server-side :)
MichaelNainggolan
47
0
·
8 tahun, 2 bulan yang lalu
·
1 jempol
Nice Banget euy !!
Ipchoding
0
0
·
8 tahun, 2 bulan yang lalu
·
1 jempol
Begitu ya? Sikat lah hehehe
Anjelosonlibertiano
41
3
·
7 tahun, 12 bulan yang lalu
·
1 jempol
terimakasih atas info nya ya guys....
Artikel Lainnya

Athif Humam
20 Oktober 2015Kelebihan dan Kekurangan CodeSaya
Halo guys......
Saya pengen berbagi pengalaman.... ada begitu banyak kelebihan dan sedikit kekurangan dari Codesaya yang mungkin bisa diperbaiki. Langsung saja kita bahas :
Kelebihan
- Mudah di pahami, apalagi orang indonesia ...
3 menit bacaan

Indra Daud
14 Oktober 2015Pengenalan HTML dan CSS
Sedikit cerita, awal saya mengenal pemrograman web adalah saat saya mencari cara menambahkan widget tulisan berjalan (baca marquee xD) di blog pertama saya (waktu masih pake blogspot). Sebaris kode yang ...
9 menit bacaan · beginner

ganis198
841
·
9 tahun, 9 bulan yang lalu
·
9 jempol