Salah satu software/aplikasi audio/video (A/V) conference yang paling terkenal saat ini di khalayak umum adalah Skype; sebuah software gratis dari microsoft. Prosesnya mudah: unduh, instal, dan pakai. Namun, semua proses tersebut harus dilakukan di komputer pribadi. Sangat jarang rasanya menemukan Skype terpasang di komputer umum misalnya di bandara, rumah sakit, atau tempat-tempat umum lainnya. Nah, apa pernah terbayang jika kita bisa melakukan audio/video conference di mana saja dan kapan saja tanpa harus terikat dengan komputer pribadi dan tanpa harus melakukan proses instalasi?
Sebuah teknologi bernama WebRTC hadir menjawab pertanyaan di atas. Web-RTC adalah singkatan dari Web Real-Time Commnication, sebuah teknologi yang diinisialisasi oleh Google, Mozilla, Opera, dan pihak lainnya untuk menyediakan layanan audio/video conference melalui APIs yang sederhana. Hadirnya WebRTC membawa sebuah misi masa depan dalam bidang multimedia. Dicuplik dari webrtc.org, “Our mission: To enable rich, high quality, RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols”. Web-RTC menawarkan kemudahan bagi web developer untuk membuat aplikasi yang canggih dan real-time berbasis web tanpa membutuhkan plug-in, proses unduh atau proses instalasi. Selain itu, WebRTC juga dapat bekerja di banyak web browser dan antar platform atau sistem operasi baik komputer maupun mobile device. Hadirnya teknologi ini juga memberikan banyak keuntungan untuk users, dua diantaranya:
- Mudah: tidak membutuhkan plug-in
- Aman: sudah tersedia proses enkripsi untuk media (audio/video) dan signalling sehingga WebRTC memiliki keamanan yang lebih baik dibandingkan teknologi audio/video yang sudah ada.
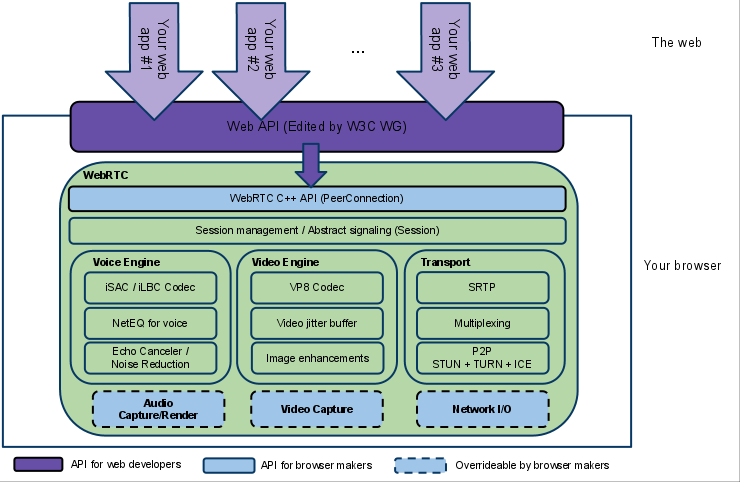
Arsitektur
Pada prinsipnya WebRTC terdiri dari 2 bagian utama untuk para developer yaitu: developer untuk web browser seperti Google Chrome dan developer aplikasi web menggunakan HTML dan Javascript. Bagi kita yang belajar di codesaya, maka developer aplikasi web adalah pilihan yang tepat, terutama mempelajari Javascript.

Bagi ada yang ingin mencoba aplikasi WebRTC bisa menggunakan browser Chrome, Opera, dan Firefox. Cara singkatnya sebagai berikut:
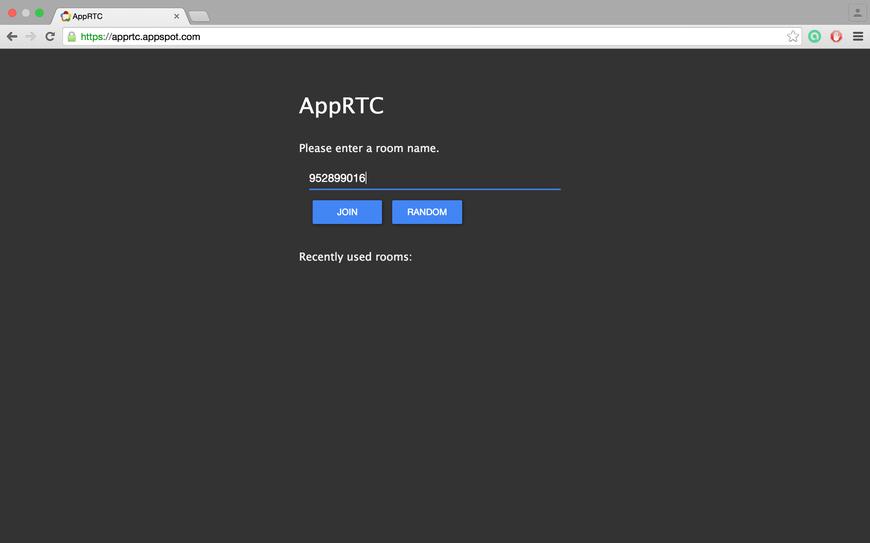
- Akses apprtc.appspot.com di browser anda.
- Klik "join" ketika halaman pertama muncul.

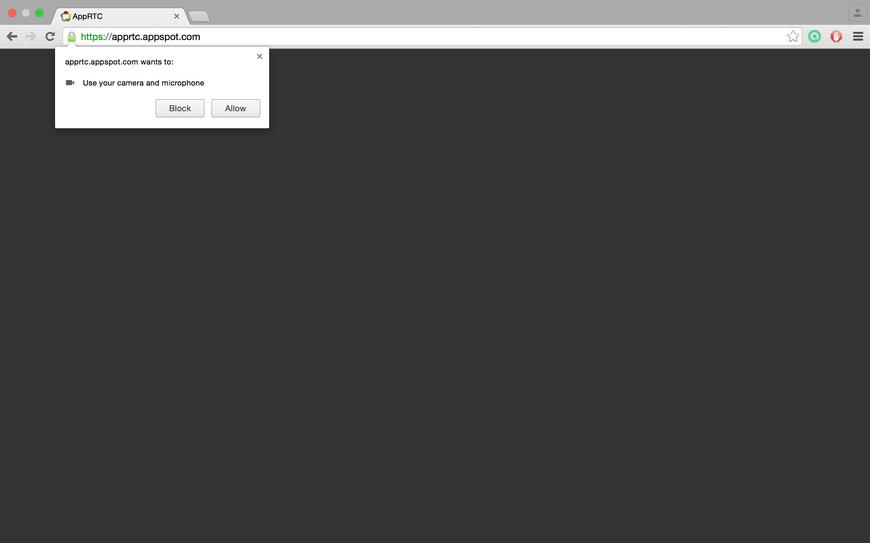
- Setelah klik join, maka akan muncul notifikasi "allow" dan "block". Silakan klik "allow" untuk mengizinkan aplikasi mengakses kamera dan mikrofon yang terpasang di komputer/laptop.

- Di komputer lain, lakukan hal yang sama dan coba untuk masuk ke "room" bernomor sama.
Sudah terbayang apa itu WebRTC? Di artikel berikutnya saya akan bahas tentang penggunaan javascript dalam WebRTC. Untuk saat ini silakan mencoba aplikasinya. Silakan kunjungi webrtc.org untuk mempelajari lebih dalam tentang APIs dan hal lain tentang WebRTC.
Sumber gambar: webrtc.org. Tulisan juga dapat dibaca di blog pribadi penulis.
Level artikel ini adalah beginner.
Dituliskan oleh
thomhert
pada 15 Agustus 2015 dan telah dibaca sebanyak 21557 kali.
Tag:
Audio/Video,
Browser,
WebRTC
Komentar:
dodi.crossanda
41
0
·
7 tahun, 5 bulan yang lalu
·
0 jempol
Agan Thomhert, mungkinkah bikin webrtc from zero to hero? Atau ada platform seperti wordpress/ joomla/ drupal/ dll untuk membuat aplikasi webrtc atau mungkin kasarnya bisa dibilang "CMS"nya untuk webrtc? Terima kasih
Artikel Lainnya
mrfreedom
20 Agustus 2015Hacker 101 : Introduction to The REAL Hacking Culture
oke guys, setelah kemarin membahas open source, saya mau membahas sebuah komunitas yang menjadi grass root (akar rumput) developer dari open source. yaitu.... Hacker!. sebelum saya memulai tolong buang jauh ...
10 menit bacaan · beginner
mrfreedom
13 Agustus 2015Kenapa Open Source ?
Halo codesaya. well, kenalkan saya cuma orang kebetulan lewat website ini dan kebetulan juga sangat mencintai dan sangat tertarik dengan open source. saya suka menyebarkan "virus2" untuk memulai menggunakan open ...
6 menit bacaan · beginner

ganis198
839
·
8 tahun, 8 bulan yang lalu
·
0 jempol