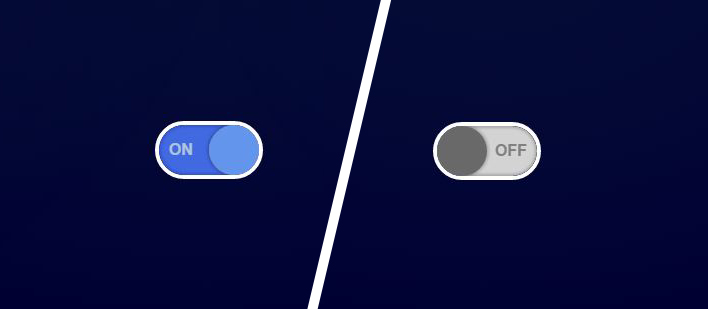
 Checkbox adalah salah satu element pada HTML yang biasanya digunakan dalam sebuah form. Nah....saya ingin berbagi bagaimana cara mempercantik tampilan checkbox tersebut. DEMO
Checkbox adalah salah satu element pada HTML yang biasanya digunakan dalam sebuah form. Nah....saya ingin berbagi bagaimana cara mempercantik tampilan checkbox tersebut. DEMO
Kita mulai dengan menuliskan kode HTML seperti berikut pada bagian body:
<div class="container">
<input type="checkbox" id="chk" class="chk-none">
<label for="chk" class="toggle">
<span class="handle"></span>
</label>
</div>Penjelasan:
- div class="container" adalah kontainer checkbox kita
- input type="checkbox" id="chk" class="chk-none" adalah element checkbox kita, pastikan mengisi nama pada id. Nama ini berfungsi menghubungkan checkbox dengan element label
- label for="chk" class="toggle" adalah element label kita, pastikan nama untuk tag for sama dengan nama id checkbox kita, sehingga keduanya terhubung
- span class="handle" berfungsi sebagai tombol switch on-off (checked - uncecked) kita
Selanjutnya kita buat file CSS sebagai berikut:
html,
body {
height: 100%;
}
body {
background: radial-gradient(farthest-side at 50% 0%, #050E36, #000033);
background: -webkit-radial-gradient(farthest-side at 50% 0%, #050E36, #000033);
background: -moz-radial-gradient(farthest-side at 50% 0%, #050E36, #000033);
font-family: 'Helvetica Rounded', 'Arial Rounded MT Bold', 'Montserrat', sans-serif;
color: #fff;
}
.container {
display: block;
width: 100%;
height: 100%;
}
.chk-none {
display: none; /*remove checkbox*/
}
.toggle {
cursor: pointer;
display: inline-block;
position: relative;
width: 100px;
height: 50px;
border-radius: 50px;
border: 4px solid white;
overflow: hidden;
left: 50%; /* left, top, tranform for centering container*/
top: 50%;
transform: translate3D(-50%, -50%, 0);
-webkit-transform: translate3D(-50%, -50%, 0);
-moz-transform: translate3D(-50%, -50%, 0);
}
.toggle::before,
.toggle::after {
position: absolute;
width: 100px;
height: 50px;
border-radius: 50px;
padding: 16px 10px;
font-weight: bold;
box-sizing: border-box;
transition: left .5s ease-in-out;
-webkit-transition: left .5s ease-in-out;
-moz-transition: left .5s ease-in-out;
}
.toggle::before {
content: "ON";
color: lightsteelblue;
background-color: royalblue;
text-align: left;
box-shadow: inset 0 0 5px 1px rgba(0, 0, 128, 0.3);
left: -50px;
}
.toggle::after {
content: "OFF";
background-color: lightgrey;
text-align: right;
color: grey;
box-shadow: inset 0 0 5px 1px rgba(0, 0, 0, 0.3);
left: 0px;
}
.handle {
display: inline-block;
position: relative;
width: 50px;
height: 50px;
border-radius: 50px;
background-color: dimgrey;
box-shadow: 0 0 5px 1px rgba(0, 0, 0, 0.3);
z-index: 5;
left: 0px;
transition: left .5s ease-in-out, background-color .5s ease-in-out;
-webkit-transition: left .5s ease-in-out, background-color .5s ease-in-out;
-moz-transition: left .5s ease-in-out, background-color .5s ease-in-out;
}
input[type="checkbox"]:checked + .toggle::before {
left: 0px;
}
input[type="checkbox"]:checked + .toggle::after {
left: 50px;
}
input[type="checkbox"]:checked + .toggle .handle {
left: 50px;
background-color: cornflowerblue;
}Penjelasan:
- ::before dan ::after adalah Element Pseudo CSS untuk menambahkan content pada HTML element sebelum (::before) dan sesudahnya (::after). Disini kita gunakan untuk membuat background On-Off
- transition adalah tag css untuk memberikan efek transisi pada element html kita. Syntax-nya adalah -transition: property duration timing-function delay
property: nama properti css yang diberi efek, spt width, height, dll
duration: durasi efek
timing-function: kurva kecepatan (speed curve), spt ease, ease-in, ease-out, ease-in-out
delay: delay waktu sebelum efek dimulai - box-shadow adalah tag css untuk memberi shadow pada element, Syntax
box-shadow: h-shadow v-shadow blur spread color
h-shadow: posisi horizontal shadow dimulai
v-shadow: posisi vertikal shadow dimulai
blur: besar-kecilnya efek blur
spread: ukuran shadow
color: warna shadow - tag +, adalah tag css selector untuk memilih seluruh element tepat sesudah parent element
- :checked adalah css selector untuk memilih setiap input element yang sudah di centang
Demikianlah cara mempercantik Element Checkbox, semoga bermanfaat bagi temen-temen semua dan jika ada yang ingin ditanyakan atau ingin menyampaikan kritik/saran, silahkan tulis dibagian komentar. Salam dan Keep Coding
Level artikel ini adalah beginner.
Dituliskan oleh
sistawan (oketobali)
pada 16 Januari 2016 dan telah dibaca sebanyak 9344 kali.
Tag:
CSS,
HTML,
checkbox
Komentar:
idris09
110
1
·
10 tahun yang lalu
·
0 jempol
sangat bermanfaat ilmunya (y)
denarprayugo
2
0
·
9 tahun, 11 bulan yang lalu
·
0 jempol
alhamdukillah dapet ilmu baru, terimakasih ka :)
Artikel Lainnya

Leonardo DaVchezt
25 Januari 2016[SHARE] Opensource Forum Software dibangun dengan Laravel
bagi anda penggemar framework Laravel, atau bagi anda yang ingin membangun forum tapi masih bingung memilih sofware, anda bisa mencoba Flarum.
Forum software ini simple, modern dan mudah digunakan.
demo ...
1 menit bacaan

Hadi Hidayat Hammurabi
27 Desember 2015Cara Kerja If
$artikel[1]; //tegur saya jika saya salah :)
Bagaimana if bekerja? Kenapa tiba-tiba sebuah kode dijalankan ketika kondisi benar?
Sebenarnya, kondisi if bekerja seperti ilustrasi di bawah ini:
if(true/false ...
1 menit bacaan


VanAfandi6265
0
·
10 tahun yang lalu
·
0 jempol